Format text in Trello
Trello offers a variety of ways to format text to suit your preferences. You can format text using the editor toolbar, keyboard shortcuts, and most Markdown syntax.
Format text with the editor toolbar

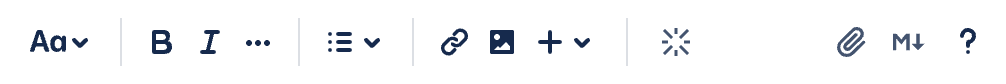
The toolbar contains all the tools needed to format text in Trello. From left to right:
Six heading sizes in addition to normal text
Text styles, including bold, italic, strikethrough, and code format
List styles, both bullet and numbered lists
Insert elements including hyperlinks, images, or other elements from the Insert elements () menu
Writing assistant is powered by Atlassian Intelligence and can be used to summarize, find action items, change tone, and more
Attach and insert link () allows you to attach a file or image to the card while simultaneously inserting a link to that file within the paragraph
The View Markdown button ( M) will show the page in Markdown format, but can’t be edited
The Insert elements () menu can be be opened using the / keyboard shortcut, allowing you to quickly insert headings, links, quotes, emoji, and many other elements using only your keyboard.
Markdown and keyboard shortcuts
Keyboard shortcuts and Markdown will convert into formatted text automatically as you type.
To undo automatic formatting:
For Mac: ⌘ + Z
For Windows: CTRL + Z
Trello’s web version doesn’t support the complete Markdown syntax, but most of it will display as expected. Currently, Markdown is the only way to format text in Trello mobile.
Desired formatting | Syntax | Keyboard shortcut (Mac) | Keyboard shortcut (Windows) |
|---|---|---|---|
Bold |
| ⌘ + B | CTRL + B |
Italic |
| ⌘ + I | CTRL + I |
Strikethrough |
| ⌘ + Shift + S | CTRL + Shift + S |
| ⌘ + K | CTRL + K | |
Headings 1 - 6 |
| ⌘ + Option + 1 | CTRL + Alt + 1 |
Double line break | text
text | Return | Enter |
Single line break | text
text | Shift + Return | Shift + Enter |
|
> text
>
> textNote: Nested blockquotes are not supported | ⌘ + Shift + 9 | CTRL + Shift + 9 |
|
Note: Use tab to indent and Shift + Tab to outdent | ⌘ + Shift + 7
| CTRL + Shift + 7
|
|
Note: Use Tab to indent and Shift + Tab to outdent | ⌘ + Shift + 8
| CTRL + Shift + 8
|
Code snippet
|
Note: Use the Insert element (+) menu in the toolbar to convert text into a code snippet | None | None |
|
| ⌘ + Shift + M | CTRL + Shift + M |
Divider |
| ⌘ + Shift + - | CTRL + Shift + - |
Emoji shortcuts |
| None | None |
Clear formatting | None Note: Highlight the text then use the keyboard shortcut | ⌘ + \ | CTRL + \ |
Quick insert menu
The quick insert menu lets you add common content types like headings, lists, links, and quotes without needing to know the their keyboard shortcut. It’s available anywhere you see the editor toolbar.
To use the quick insert menu, type / and scroll through the list or begin typing to find a specific option. Once you’ve found the formatting option you want, press return and continue typing.
Format text in checklist items
Use keyboard shortcuts or Markdown to apply any of these formatting styles in a checklist item:
Bold text
Italicized text
Strikethrough text
Inline code
Link display options
By default, all links are displayed as inline links and show the title of the linked page. If you prefer a different default format you can change your link preferences in your Atlassian account settings. Edit link preferences
To change how an individual link displays, click on the link while you’re still editing the text field and select from the following options:
URL: Show the link’s URL
Inline: Show the title of the linked page
Card: Show the title and an image or description, depending on the link. Card view is not available for all links.
Embed: Show the content of the linked page. You can read a Confluence page or watch a YouTube video without leaving your Trello card! Embed view is not available for all links.
Checklist items will always show the inline version of a link. If you want to show the raw URL in a checklist item, try adding ` to either side of the URL to display it as inline code.
Was this helpful?